Seitenleiste
Inhaltsverzeichnis
Payment-Links und Spenden-Links
Nicht jeder Händlerkunde benötigt einen vollständigen Online-Shop (Beispiele: überschaubares Sortiment, variable Dienstleistung). Die Payment-Page, bzw. der Payment-Link bieten die Möglichkeit, auf einfache und sichere Weise Zahlungen von Kunden oder Spendern entgegen zu nehmen.
Zu diesem Zweck können im GiroCockpit Payment-Links (Zahlungs- oder Spenden-Links) erzeugt und verwaltet werden, die den Endkunden (oder Spendern) übermittelt werden. Die Endkunden kommen über diesen Link auf eine komfortable Bezahlseite, wählen dort eine vom Zahlungsempfänger zur Verfügung gestellte Zahlungsart aus und initialisieren anschließend die Transaktion.
Die folgende Anleitung beschreibt die Möglichkeiten, die das GiroCockpit dieser Anwendergruppe bietet und gibt Hilfestellungen zur Nutzung.
Features
Die wichtigsten Features, die dem Anwender zur Verfügung stehen, sind folgende:
- Beliebig viele Payment- und/oder Spenden-Links können angelegt werden
- Links werden auch als Button-Code für die Einbettung in Webseiten oder als QR-Codes generiert
- Links können unbegrenzt oft verwendet werden oder nur einmalig oder bis zu einem Verfallsdatum gültig sein
- Flexible Definition des Betrags bei Spenden: Vorgegebener Betrag, eingebbarer Betrag, Auswahl aus mehreren Beträgen
- Mindestbetrag und Obergrenze einstellbar
- Verfügbare Zahlungsarten auswählbar
- Formularsprache auswählbar (Deutsch/Englisch)
- Optionaler Rücksprung auf die Ursprungsseite im Erfolgs- und/oder Fehlerfall
- Bei Spenden: Optionale Angabe von Projekten, für die gespendet werden kann.
GiroCockpit-Seite
Die Payment- und Spenden-Links setzen sich aus zwei Komponenten zusammen:
- Einstellungen und Linkerzeugung im GiroCockpit (alternativ für Entwickler auch über die API möglich, s. API-Dokumentation)
- Der Payment Page selbst, wo der Zahler dann die Zahlung durchführt
Voraussetzungen
Um Payment- oder Spenden-Links anlegen zu können, müssen folgende Voraussetzungen gegeben sein:
- Entscheiden Sie sich, welche Zahlungsart(en) Sie dem Zahler oder Spender zur Verfügung stellen wollen. Stellen Sie sicher, dass im GiroCockpit für jede dieser Zahlungsarten ein Projekt existiert und dieses den Status LIVE hat, also links in grün dargestellt wird.
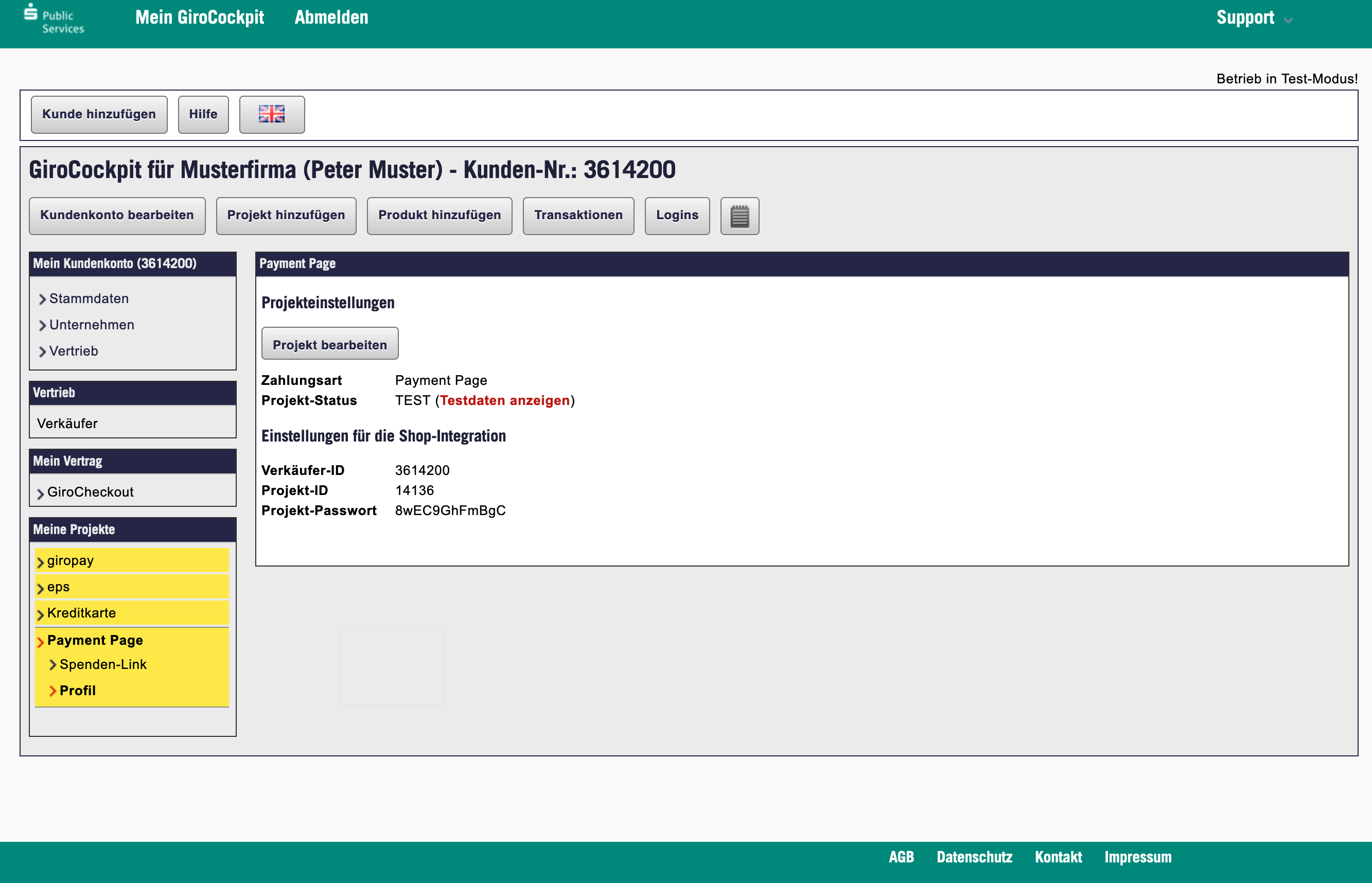
- Sie müssen über ein Paypage-Projekt in Ihrem GiroCockpit verfügen. Dieses kann Ihr Vertriebsmitarbeiter für Sie anlegen. Dieses sollte ebenfalls im LIVE-Modus sein, also in Ihrer linken Spalte in grün angezeigt werden (während der Testphase stehen sowohl Payment-Page- als auch Zahlartenprojekte auf gelb).
- Teilen Sie dem Mitarbeiter auch mit, ob Sie Payment- oder Spenden-Links verwenden wollen. Er schaltet das dann für Sie frei.
- Im GiroCockpit finden Sie dann in der linken Spalte das Paypage-Projekt und darunter einen Link zur Verwaltung Ihrer Payment- oder Spenden-Links.
Payment-Link anlegen
Der Payment-Link ist dafür da, einzelne Zahlungen entgegennehmen zu können. Ein Unternehmen kann damit z.B. einem Kunden einen individuellen Link zur Verfügung stellen, um eine Rechnung zu begleichen.
Befolgen Sie diese Schritte, um einen Payment-Link anzulegen:
1. Klicken Sie in Ihrer linken GiroCockpit-Spalte auf „Payment-Link“, unter Ihrem Payment-Page-Projekt:

2. Klicken Sie dann auf den Button „Verwalten“:

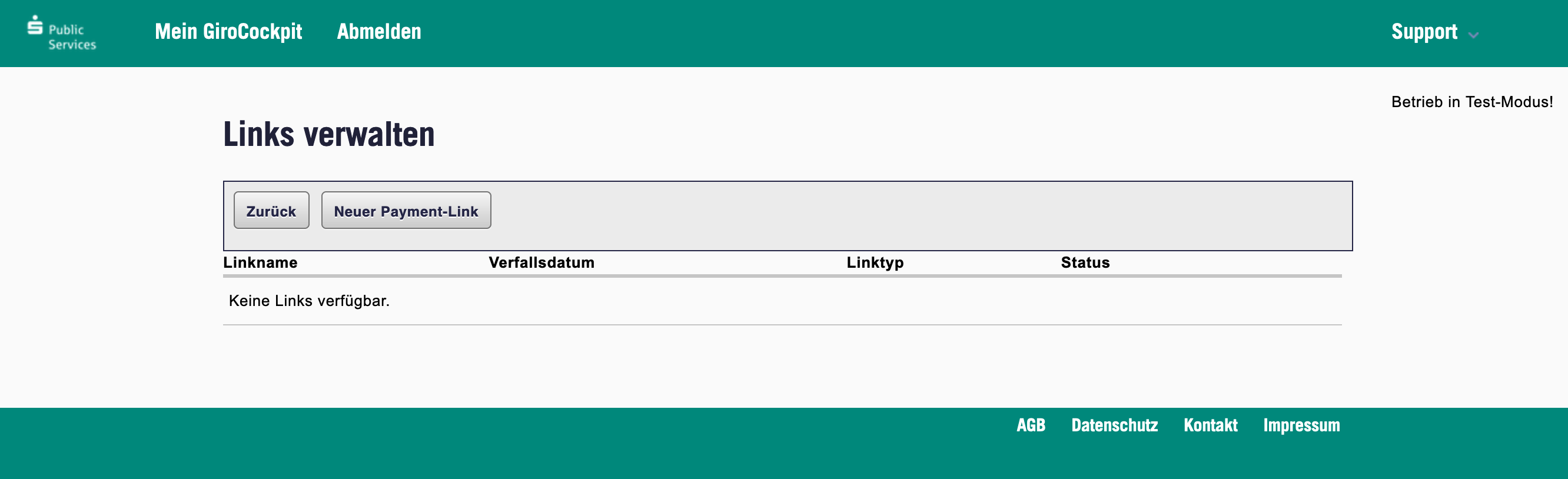
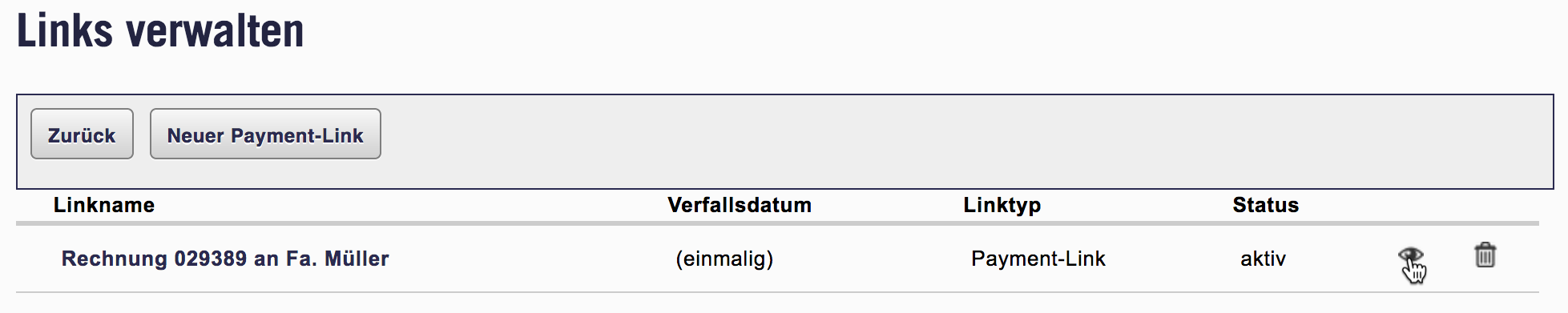
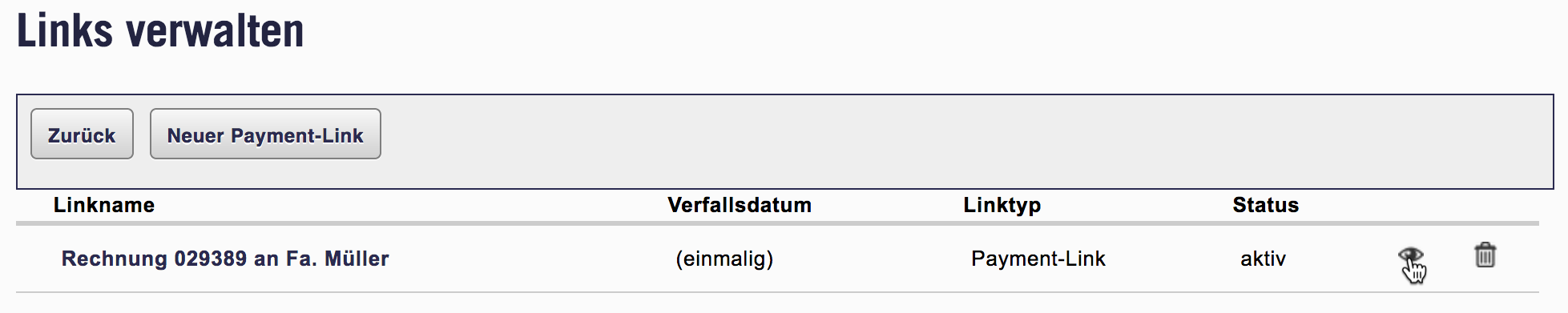
3. Es erscheint nun eine Übersichtsseite Ihrer Links. Klicken Sie den Button „Neuer Payment-Link“.
 |
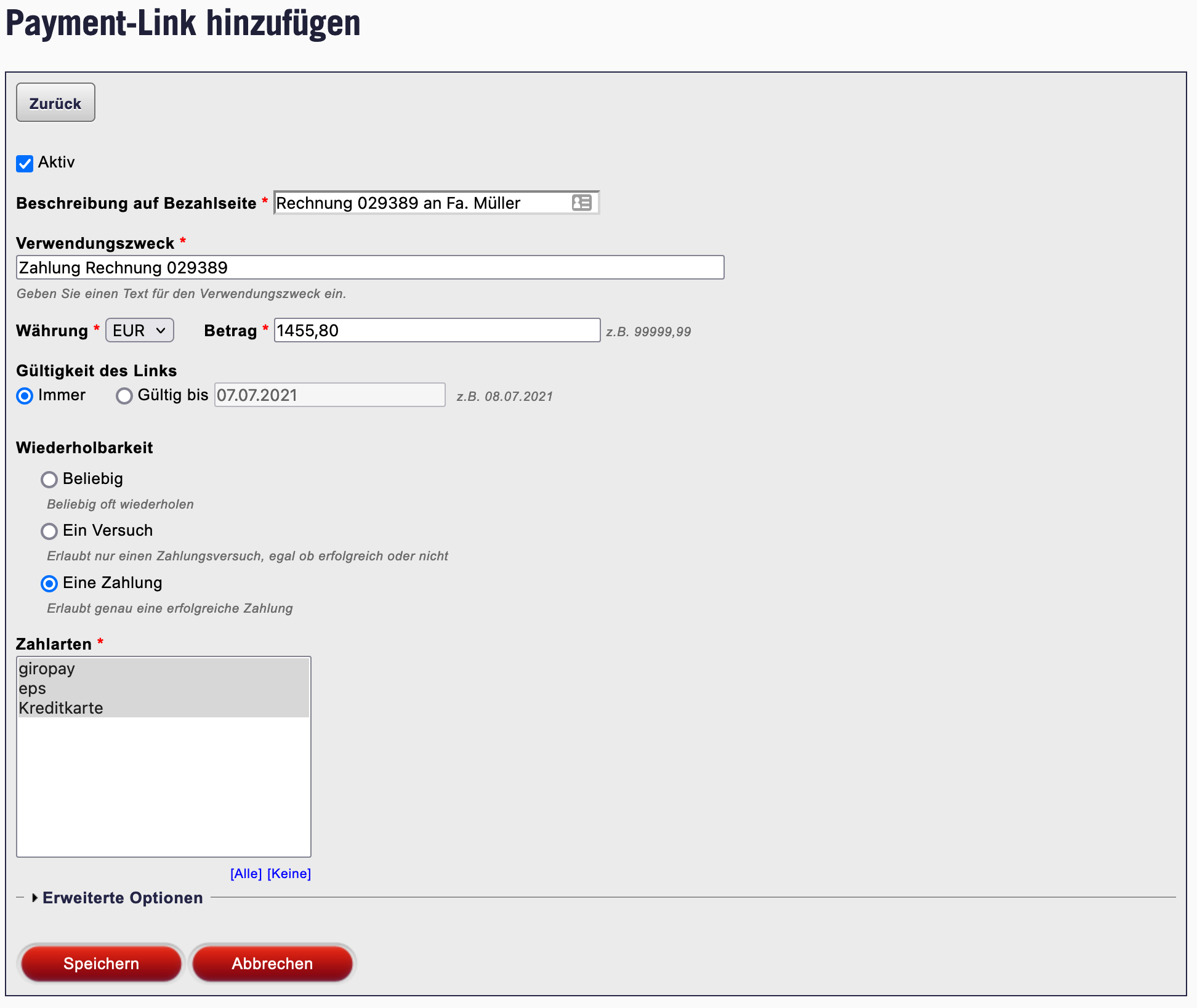
4. Ihnen wird nun ein Formular angezeigt, in dem Sie alle Parameter für Ihren Payment-Link einstellen können. Bitte beachten Sie, dass die von Ihnen vorgesehenen Bezahlverfahren nach dem Anklicken jeweils grau hinterlegt sein müssen, damit diese beim Empfänger auch dargestellt werden.
 |
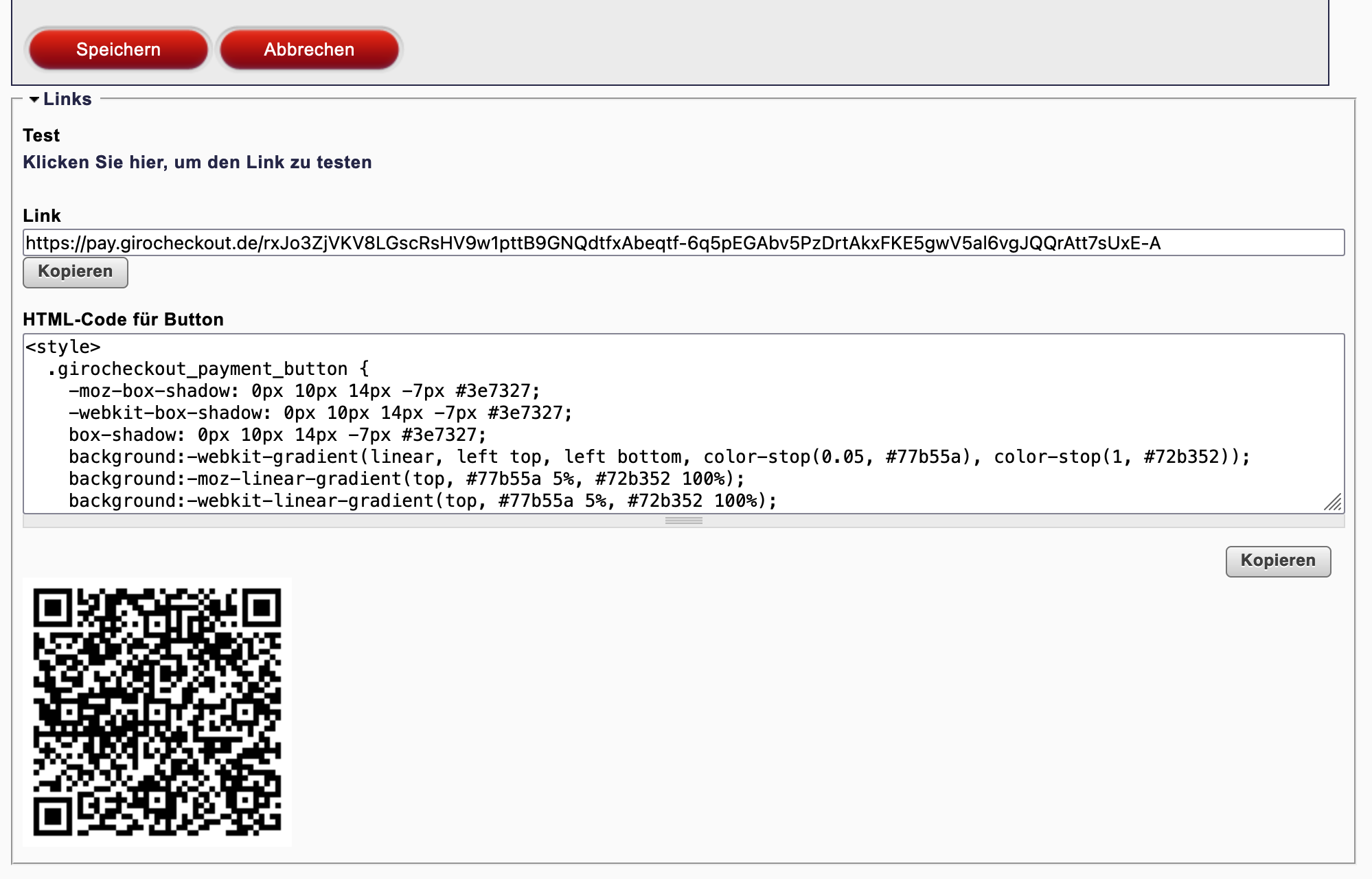
5. Speichern Sie Ihre Einstellungen. Unter dem Formular erscheint dann der Link, den Sie benötigen:
 |
6. Sie können diese Linkansicht auch erreichen, indem Sie in der Übersicht auf das Auge-Icon klicken:
 |
7. Sie haben nun 3 Möglichkeiten, den Payment-Link zu übernehmen und weiter zu geben:
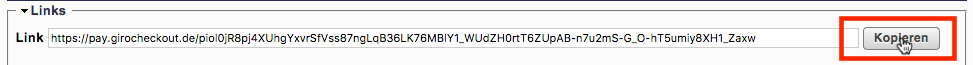
a) Sie klicken auf den ersten „Kopieren“-Button, dann wird der Direktlink in die Zwischenablage kopiert und Sie können ihn von da aus per „Einfügen“-Option in eine Email, ein Dokument oder einen Chat-Client oder beliebiges anderes Programm einfügen.

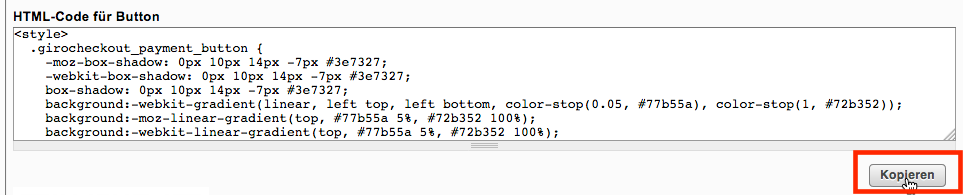
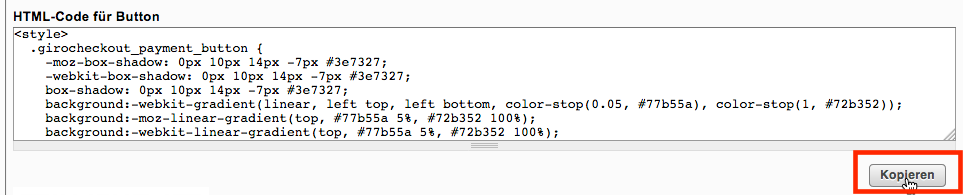
b) Sie klicken auf den „Kopieren“-Button des zweiten Feldes. Damit wird in die Zwischenablage der HTML-Code kopiert, mit dem Sie in Ihre Webseite einen Zahlungsbutton einfügen können.

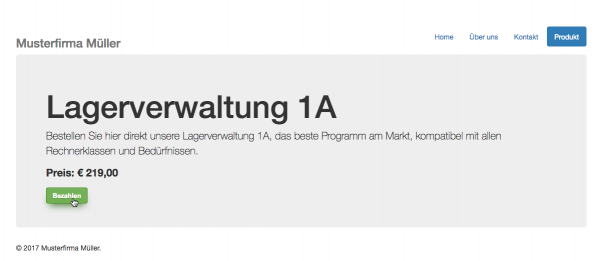
Ein solcher Button sieht in der Standard-Einstellung und eingebunden in eine Beispiel-Webseite folgendermaßen aus:
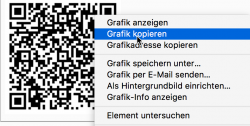
c) Die dritte Möglichkeit ist der Link im QR-Format. Kopieren Sie dazu bitte das angezeigte Bild über die rechte Maustaste wie unten angezeigt, und fügen Sie es dann z.B. in eine Email ein. Oder speichern Sie das Bild, wenn Sie das vorziehen.

Wird dieser QR-Code mit einem Smartphone gelesen, leitet dieses direkt zum Link weiter, der im Code abgelegt ist, ohne dass der Kunde ihn manuell eingeben oder kopieren müsste.
Nun ist Ihr Payment-Link bereit zur Nutzung durch Ihre Kunden! Siehe Paypage, um die Ansicht der Bezahlseite zu sehen, die der Kunde präsentiert bekommt.
Spenden-Link anlegen
Der Spenden-Link ist dafür da, Spenden entgegennehmen zu können. Er ist etwas flexibler als der Payment-Link und erlaubt z.B. auch die Auswahl eines Betrages aus mehreren Vorgaben oder die freie Betragseingabe.
Befolgen Sie diese Schritte, um einen Spenden-Link anzulegen:
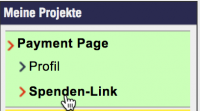
1. Klicken Sie in Ihrer linken GiroCockpit-Spalte auf „Spenden-Link“, unter Ihrem Payment-Page-Projekt:

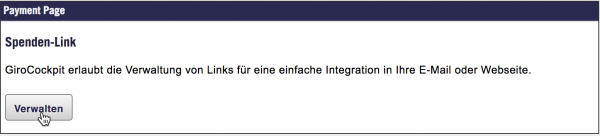
2. Klicken Sie dann auf den Button „Verwalten“:

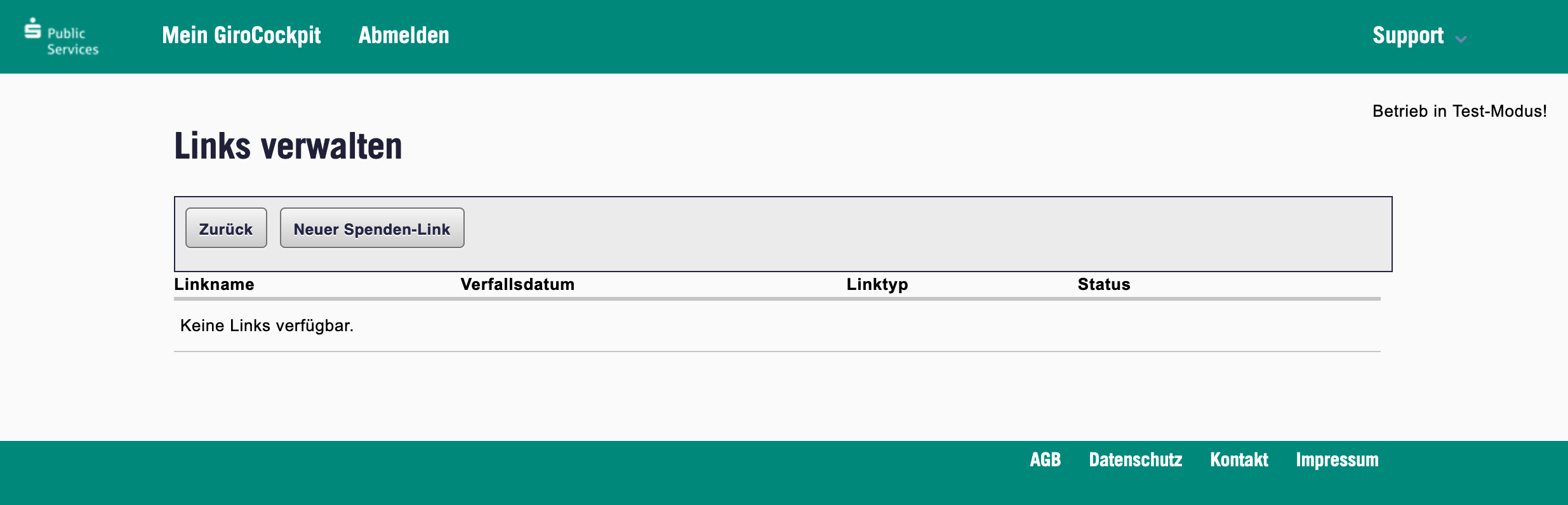
3. Es erscheint nun eine Übersichtsseite Ihrer Links. Klicken Sie den Button „Neuer Spenden-Link“.
 |
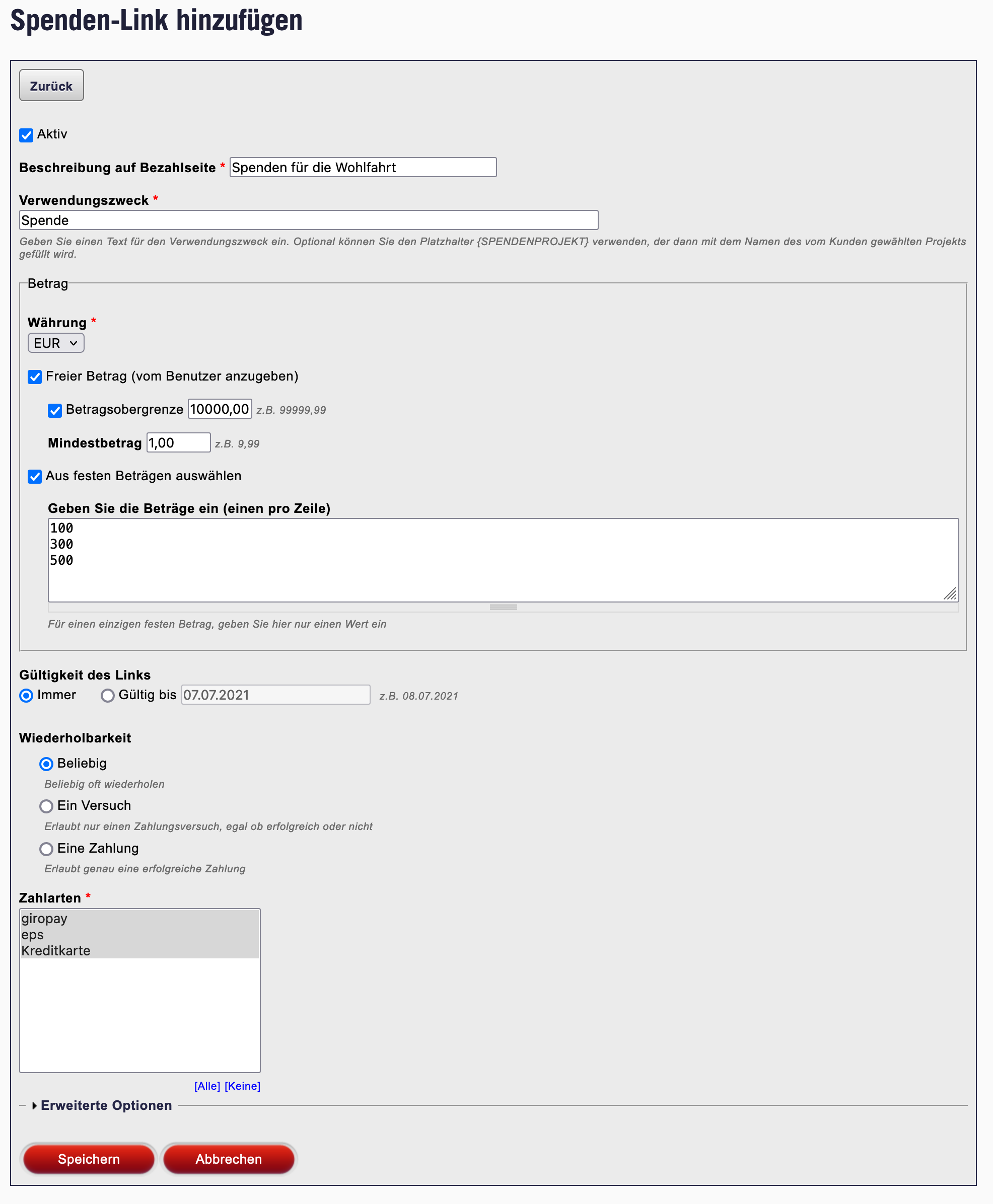
4. Ihnen wird nun ein Formular angezeigt, in dem Sie alle nötigen Parameter für Ihre Spendenseite eingeben können. Füllen Sie dies entsprechend Ihren Bedürfnissen aus:
 |
Man beachte hier die besonderen Einstellungen für den Betrag. Siehe dazu genauere Ausführungen unter Betragsoptionen bei Spenden.
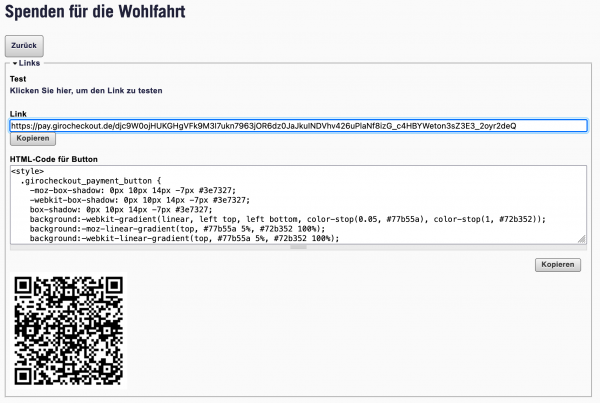
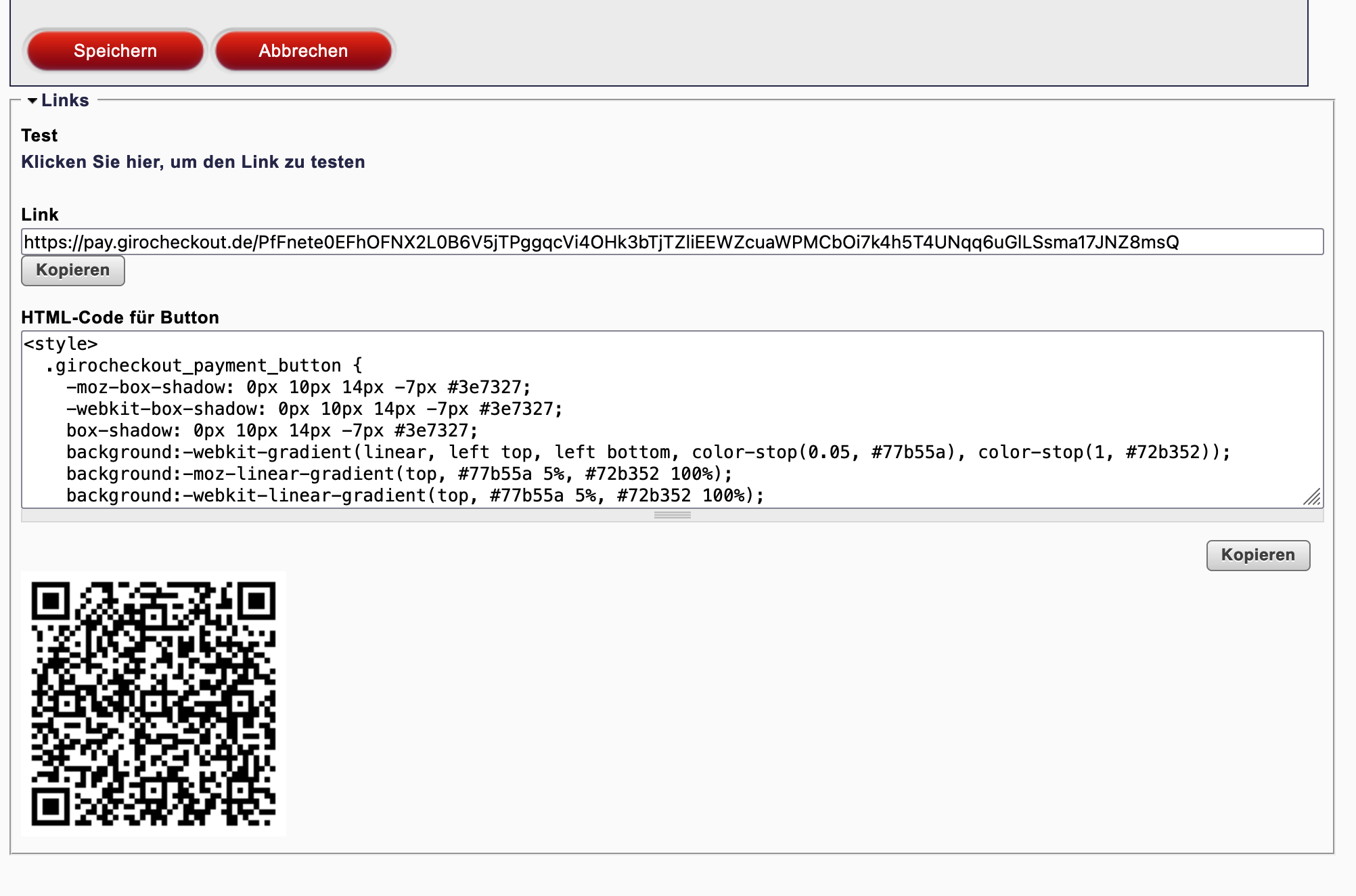
5. Speichern Sie Ihre Einstellungen. Unter dem Formular erscheint dann der Link, den Sie benötigen:
 |
6. Sie können diese Linkansicht auch erreichen, indem Sie in der Übersicht auf das Auge-Icon klicken:
 |
7. Sie haben nun 3 Möglichkeiten, den Spenden-Link zu übernehmen und weiter zu geben:
a) Sie klicken auf den ersten „Kopieren“-Button, dann wird der Direktlink in die Zwischenablage kopiert und Sie können ihn von da aus per „Einfügen“-Option in eine Email, ein Dokument oder einen Chat-Client oder beliebiges anderes Programm einfügen.

b) Sie klicken auf den „Kopieren“-Button des zweiten Feldes. Damit wird in die Zwischenablage der HTML-Code kopiert, mit dem Sie in Ihre Webseite einen Spendenbutton einfügen können.

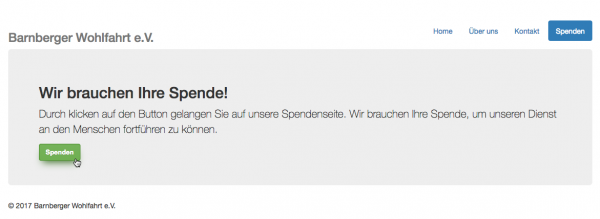
Ein solcher Button sieht in der Standard-Einstellung und eingebunden in eine Beispiel-Webseite folgendermaßen aus:
c) Die dritte Möglichkeit ist der Link im QR-Format. Kopieren Sie dazu bitte das angezeigte Bild über die rechte Maustaste wie unten angezeigt, und fügen Sie es dann z.B. in eine Email ein. Oder speichern Sie das Bild, wenn Sie das vorziehen.

Wird dieser QR-Code mit einem Smartphone gelesen, leitet dieses direkt zum Link weiter, der im Code abgelegt ist, ohne dass der Kunde ihn manuell eingeben oder kopieren müsste.
Nun ist Ihr Spenden-Link bereit zur Nutzung durch Ihre Kunden! Siehe Paypage, um die Ansicht der Bezahlseite zu sehen, die der Kunde präsentiert bekommt.
Links verwalten
Sie können je nach Ihren Bedürfnissen (Payment- oder Spenden-Links) beliebig viele Links anlegen und verwalten. Sie gelangen in Ihre Link-Übersicht, indem Sie - wie schon unter Payment-Link anlegen bzw. Spenden-Link anlegen beschrieben - in Ihrem GiroCockpit erst links unter Ihrem Payment-Page-Projekt „Payment-Link“ oder „Spenden-Link“ anklicken und dann den „Verwalten“-Button drücken.
Es präsentiert sich Ihnen dann folgende Übersicht über alle Ihre Links:
Payment-Links verwalten:
 |
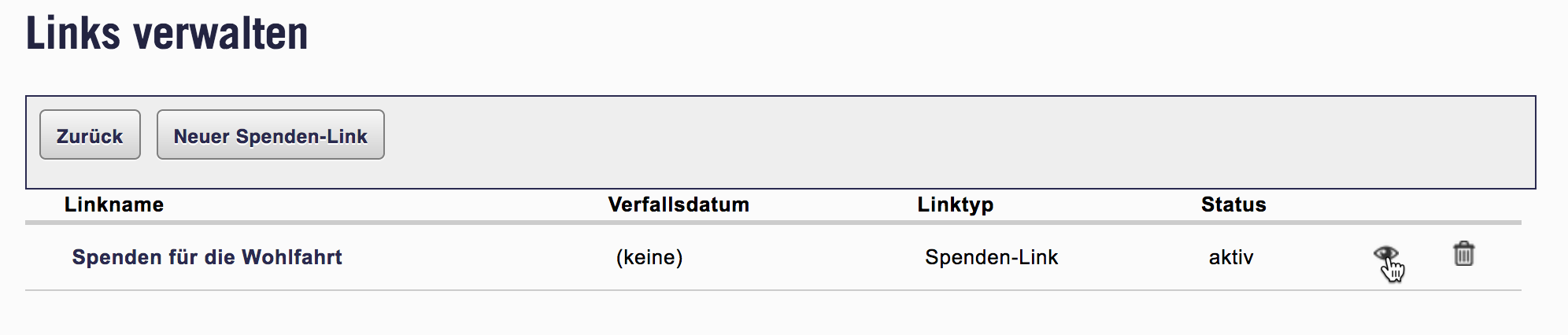
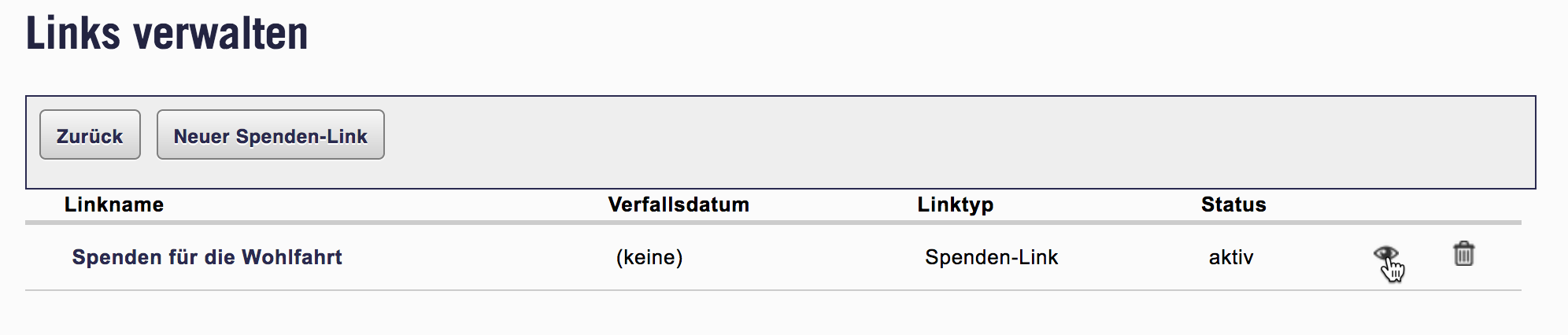
Spenden-Links verwalten:
 |
Sie verfügen hier über folgende Möglichkeiten:
- Anlegen eines neuen Links über den Button „Neuer Payment-Link“ (s. Payment-Link anlegen ) bzw. „Neuer Spenden-Link“ (s. Spenden-Link anlegen).
- Bearbeiten eines existierenden Links durch Klick auf den Linknamen. Sie werden dann zu einem Formular geführt, das mit dem für die Neuanlage eines Links identisch ist und können dort alle Parameter bearbeiten und speichern.
- Löschen eines Links über das Icon der Mülltonne. Hier können Sie angelegte und vielleicht nicht mehr benötigte Links wieder löschen. Eine Sicherheitsabfrage schützt vor versehentlichem Löschen.
- Ansicht des Links: Durch Klick auf das Auge-Symbol können die 3 Links angezeigt werden, die zur Spenden- bzw. Payment-Seite führen. Dies entspricht dem unteren Bereich des Bearbeitungsformulars. Hier können der Direktlink, der HTML-Code für den Button und/oder der QR-Code eingesehen und kopiert werden. Beispiel:
Links anzeigen und kopieren:
Erweiterte Möglichkeiten
Dieser Abschnitt erklärt die weiteren Einstellungsmöglichkeiten, die für das Finetuning Ihrer Payment- oder Spendenseite zur Verfügung stehen.
Betragsoptionen bei Spenden
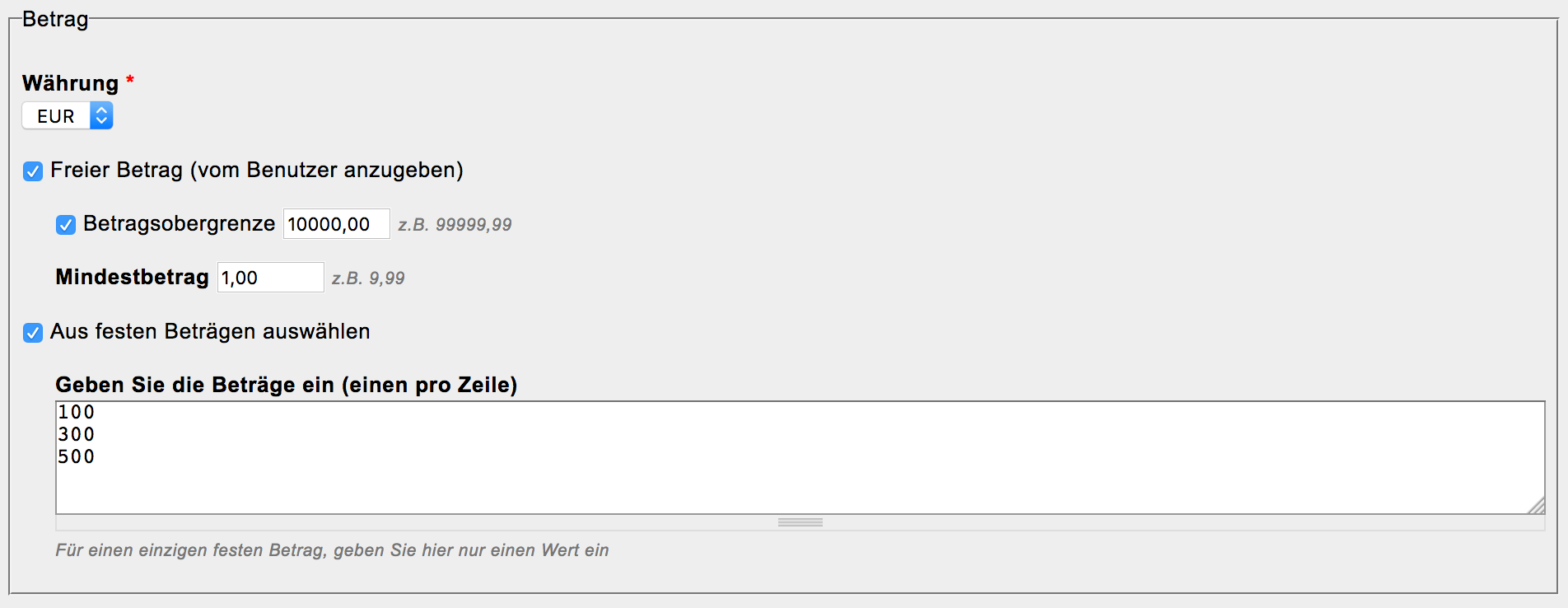
Für Spendenseiten stehen erweiterte Einstellungsmöglichkeiten für den Spendenbetrag zur Verfügung. Der entsprechende Abschnitt des Einstellungsformulars sieht folgendermaßen aus:
Es gibt folgende Möglichkeiten:
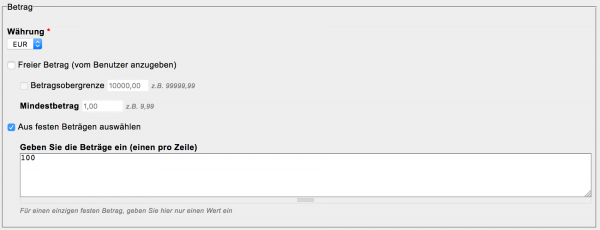
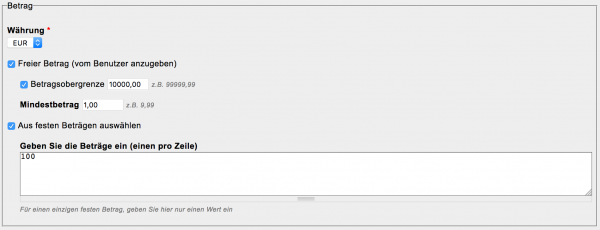
Ein einziger fester Betrag
Wollen Sie, dass Ihr Spender nur einen ganz bestimmten festen Wert spenden kann, z.B. 100 Euro, nehmen Sie folgende Einstellung vor:
In der Spenden-Page wirkt sich das dann wie folgt aus:
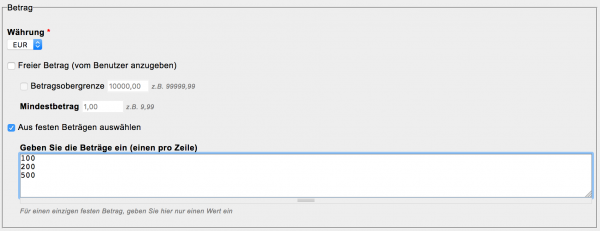
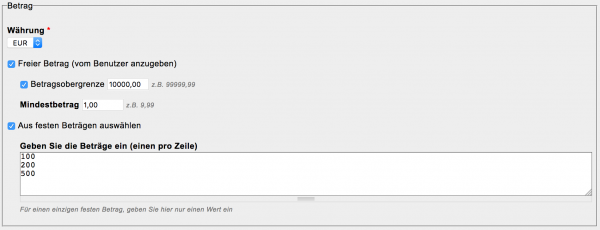
Mehrere feste Beträge zur Auswahl
Oft macht es Sinn, dem Spender verschiedene Beträge anzubieten, aus denen er wählen kann, wieviel er spenden möchte. Nehmen wir an, die Einrichtung möchte es den Spendern erlauben, 100, 200 oder 500 Euro zu spenden. Dies kann durch folgende Einstellung erreicht werden:
Man beachte, dass jeder Betrag in einer eigenen Zeile des großen Betragsfeldes angegeben werden muss. Beliebig viele Beträge können hier theoretisch angegeben werden, viel mehr als 3-5 dürften den Spender aber eher überfordern.
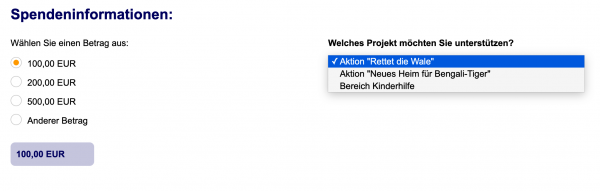
Das Ergebnis sieht dann auf der Spendenseite so aus. Der Spender selektiert den gewünschten Betrag:
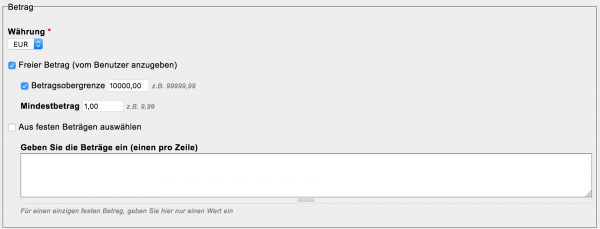
Frei erfassbarer Betrag
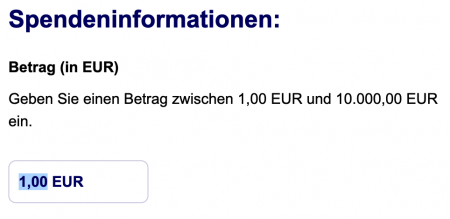
Es ist jedoch auch möglich, dem Spender zu erlauben, den Betrag, den er spenden möchte, selbst frei zu bestimmen. So kann er auch 1000 Euro spenden oder 20,99, wenn er dies wünscht. Die Einstellung für diesen Fall ist wie folgt:
Wichtig hierbei:
- Bei freien Beträgen muss immer ein Mindestbetrag angegeben werden. Da auch Spenden seitens des Zahlungsanbieters Gebühren kosten, muss darauf geachtet werden, dass der Spendenbetrag auf jeden Fall über diesen Gebühren liegt.
- Es ist zu empfehlen, auch eine Betragsobergrenze festzusetzen.
Diese Einstellung erzeugt auf der Spendenseite folgende Anzeige. Der Benutzer kann in das Textfeld seinen Betrag eingeben:
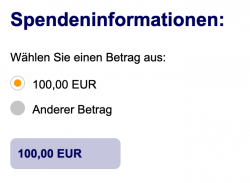
Ein fester Betrag und optional ein freier Betrag
Nun lassen sich die obigen Optionen auch kombinieren. Ist gewünscht, dem Spender die Wahl zu geben zwischen einem Festbetrag von 100 Euro (weil das z.B. der am häufigsten gespendete Wert ist) und einem frei einzugebenden Betrag, kann folgende Einstellung vorgenommen werden:
Auf der Spenden-Page hat der Spender dann folgende Auswahl:
Mehrere feste Beträge und optional ein freier Betrag
Zu guter Letzt kann dem Spender auch die Auswahl aus mehreren festen und einem freien Betrag angeboten werden:
Ergebnis:
Erweiterte Optionen
Für seltener verwendete Einstellungen bietet das Formular für Spenden- und Payment-Page-Generierung einen zunächst verdeckten Bereich mit „erweiterten Optionen“. Klickt man auf diesen Text, klappt der Bereich auf und bietet - je nach Linktyp - folgende Möglichkeiten:
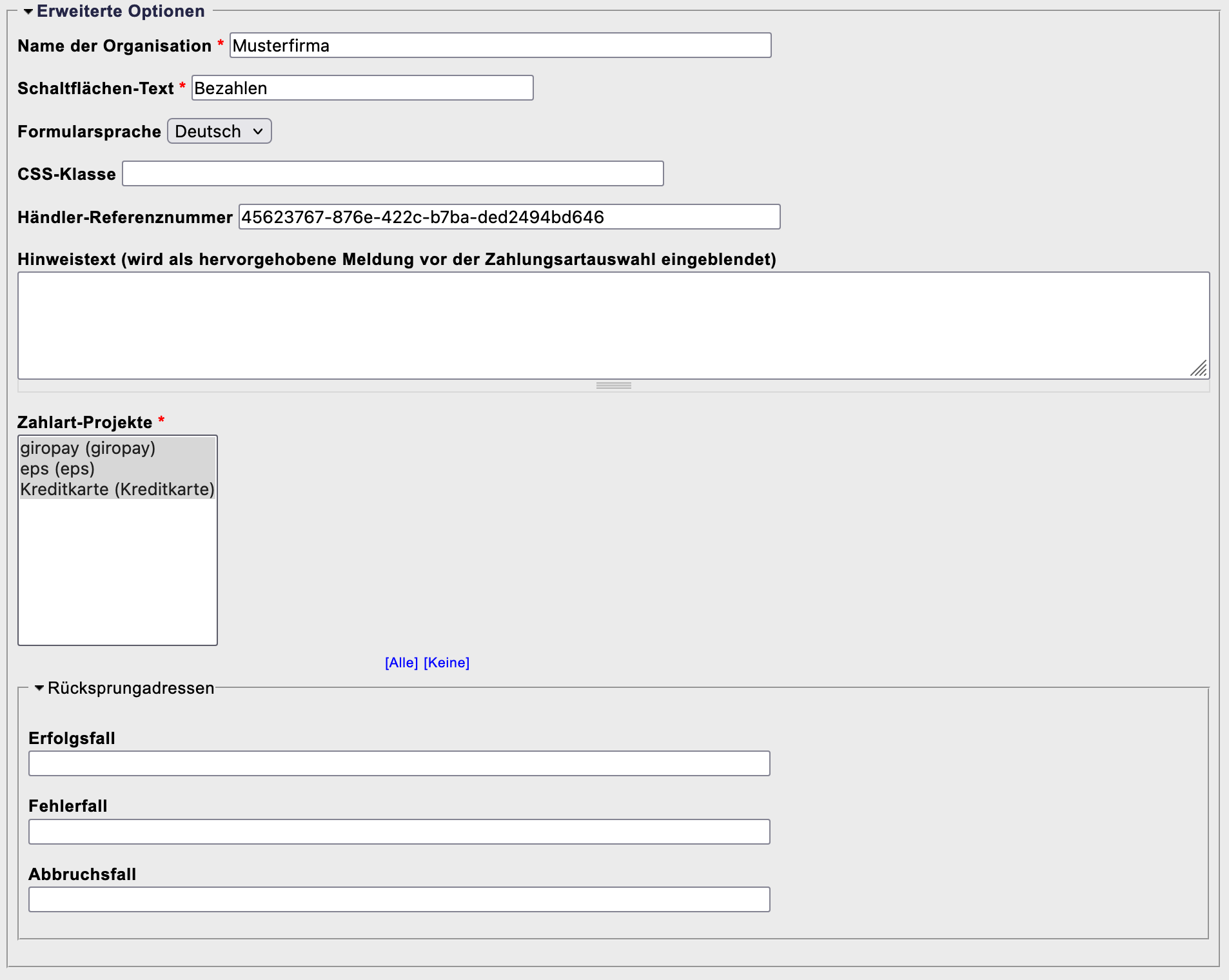
Erweiterte Optionen für Payment-Links:

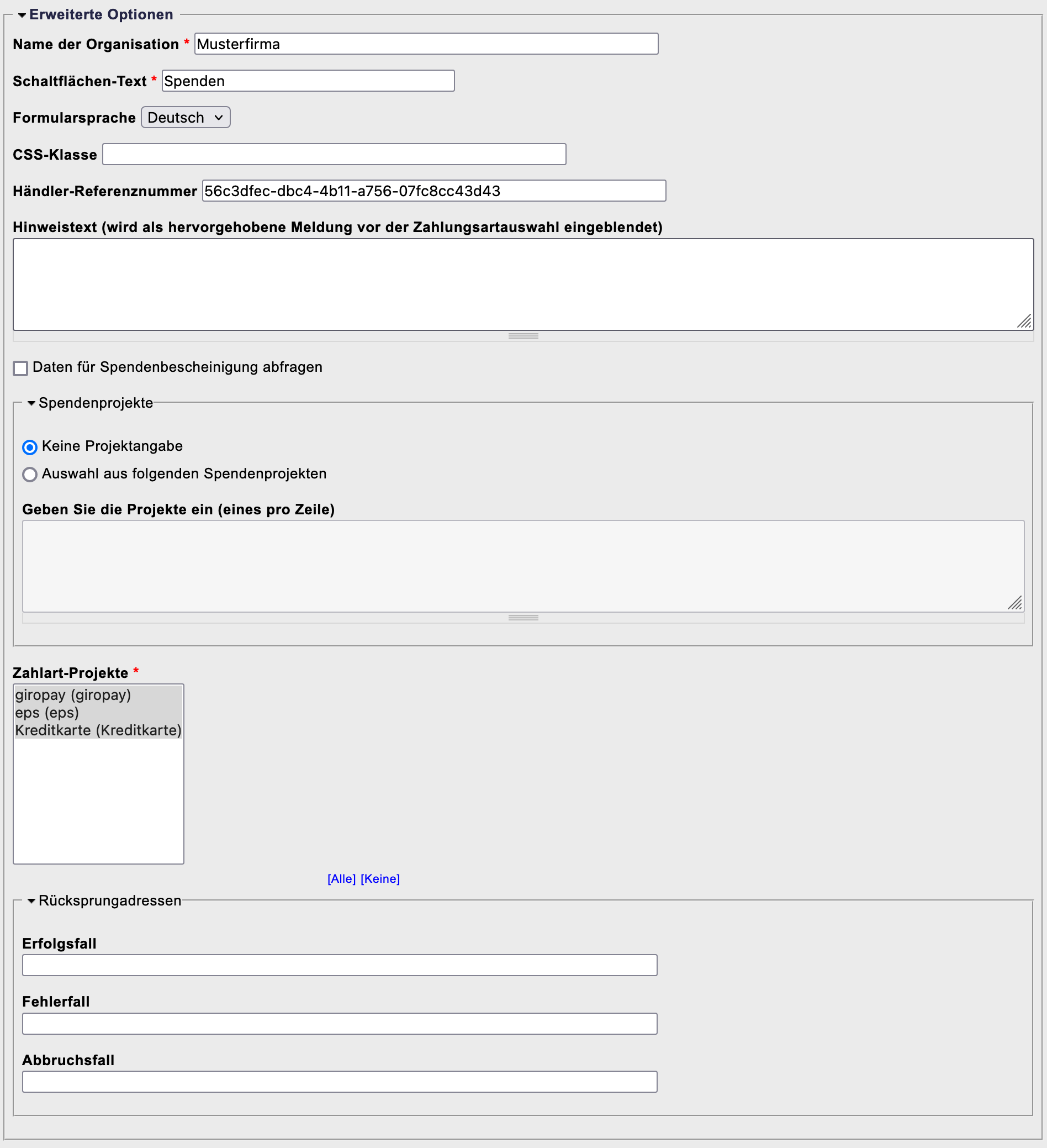
Erweiterte Optionen für Spenden-Links:

Folgende Optionen stehen hier zur Verfügung:
- Name der Organisation: Hier wird der Name Ihrer Einrichtung oder Firma vorausgefüllt, Sie können den Text aber beliebig anpassen. Er wird auf der Payment- bzw. Spenden-Page dann in der Überschrift und dem Seitenfuß angezeigt (der Name kommt auch auf den Datenschutz- und Impressumseiten zur Anwendung).
- Schaltflächen-Text: Dieses Feld ist nur relevant, wenn Sie den Button-Generator verwenden wollen, um einen Spenden- oder Zahlungsbutton in Ihre Webseite zu integrieren. Per Default verwenden wir für Spendenbuttons den Text „Spenden“ und für Payment-Buttons „Bezahlen“. Die können den Text nach belieben ändern.
- Formularsprache: Falls Sie Ihre Payment- oder Spenden-Page einem internationalen Publikum zugänglich machen wollen, können Sie hier auch Englisch als Formularsprache festlegen. Vorgabewert ist Deutsch.
- CSS-Klasse: Für fortgeschrittene Anwender bietet dieses Feld die Möglichkeit - wiederum nur im Falle eines Buttons für Ihre Webseite - eine eigene Klasse anzugeben, die das Aussehen des Buttons steuert. Ist dieses Feld leer (Voreinstellung), wird unsere Standardformatierung in den HTML-Code eingebunden. Wenn nicht, wird der angegebene Klassenname im HTML-Code berücksichtigt.
- Händler-Referenznummer: Jede Bezahlung enthält i.d.R. eine Nummer, die es dem Händler hinterher erlaubt, sie einer Bestellung, einer Rechnung oder einer Spende zuordnen zu können. Dieses Feld erlaubt es Ihnen, hierfür einen Wert zu hinterlegen, falls Sie das benötigen. Wenn Sie nichts angeben, erzeugt die Payment Page eine eindeutige Nummer für Sie. Beachten Sie, dass jede Zahlung über einen bestimmten Link immer die gleiche Referenznummer haben wird, wenn Sie hier etwas angeben. Bei mehrfach verwendeten Links muss dies also beachtet werden.
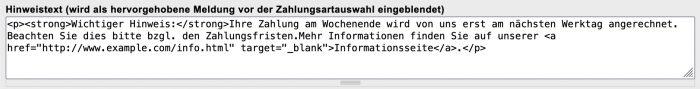
- Hinweistext: Text, der in der Payment Page oberhalb der Zahlartenauswahl angezeigt wird. Dieser Text darf bestimmte HTML-Tags enthalten: <a> <em> <strong> <ul> <ol> <li> <dl> <dt> <dd>. Wichtig ist dabei, dass - wenn ein <a> Tag enthalten ist - dieser im Link das Protokoll enthalten muss (http: oder https:) und außerdem ein target-Attribut enthalten muss (i.d.R. target=„_blank“), Die maximale Länge des Textes (Tags ausgenommen) ist 300.
Das Aussehen der Hinweisbox kann in gewissem Rahmen angepasst werden, dazu muss aber ein Custom-Design der Payment Page für den Kunden angelegt werden. Nehmen Sie hierzu Kontakt mit dem Support auf. - Rücksprungadressen: Hier können Kunden, die eine eigene Webseite betreiben, für jeden möglichen Transaktionsausgang (Erfolg=Bezahlung erfolgreich, Fehler=Bezahlung abgelehnt oder fehlerhaft, Abbruch=Bezahlungsvorgang durch Benutzer abgebrochen) eine URL auf ihrer Webseite angeben, auf die dann zurückgesprungen wird. Wird hier nichts angegeben (Default), zeigt die Payment Page ihre eigene Ergebnisseite an.
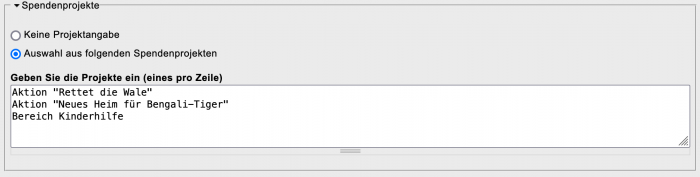
- Spendenprojekte (nur bei Spenden-Links): Bei Spenden-Links haben Sie die Möglichkeit, dem Spender optional eine Liste von Projekten anzubieten, für die eine Spende möglich ist. Steht diese Einstellung auf „Projekt auswählen“ und sind Projektnamen im Textfeld angegeben, werden diese dem Spender zur Auswahl angeboten.
- Zahlartprojekte: Hier werden Ihnen alle zur Verfügung stehenden Zahlungsprojekte aus Ihrem GiroCockpit-Account angezeigt und Sie habe die Möglichkeit, einige davon von der Payment Page auszuschließen. Entmarkieren Sie dazu die entsprechenden Projekte, indem Sie mit der Maus darauf klicken. Erneutes Anklicken markiert sie wieder. Per Default sind alle Projekte aktiv. Dies ist ähnlich wie die Zahlarten-Auswahl im Hauptbereich, ist aber wichtig, wenn Sie z.B. mehrere Kreditkartenprojekte haben und die Payment Page Ihnen nicht das richtige anzeigt. In diesem Fall verwenden Sie die Zahlartprojekte und stellen sicher, dass nur die gewünschten Projekte aktiv sind.
Hinweise zum Hinweistext
Hinweise zu Spendenprojekten
E-Mail-Benachrichtung nach Zahlungserhalt
Das GiroCockpit bietet die Möglichkeit, den Händler darüber zu informieren, sobald ein Zahlungseingang erfolgte. Diese Funktion ist unabhängig von der Payment Page, kann aber auch dafür eingesetzt werden.
Um die E-Mail-Benachrichtigung zu aktivieren, gehen Sie bitte wie folgt vor:
- Melden Sie sich in Ihrem GiroCockpit an.
- Diese Einstellung wird pro angenommener Zahlungsart vorgenommen, ist also im Payment- oder Spenden-Page-Projekt nicht verfügbar. Wählen Sie darum in der linken Bildschirmspalte das Projekt der entsprechenden Zahlungsart aus, für die Sie diese Einstellung vornehmen wollen, z.B. Kreditkarte oder giropay.
- Klicken Sie dann in der rechten Spalte auf den Button „Projekt bearbeiten“.
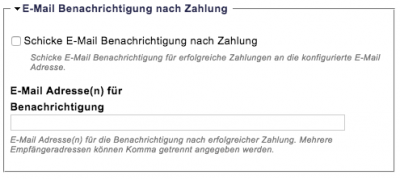
- Markieren Sie nun die Option „Schicke E-Mail Benachrichtigung nach Zahlung“ und füllen unten die E-Mail-Adressen an, wo Sie die Benachrichtigungen erhalten wollen. Sie können mehrere Adressen angeben, indem Sie sie mit Kommas trennen.
- Klicken Sie unten auf den „Speichern“-Button.
Hinterlegung von AGBs
Es ist möglich, in der Payment-Page einen Link auf die AGBs des Händlers zu hinterlegen. Dieser wird dort im Seitenfuß eingeblendet:
Sie können den Link auf Ihre AGB-Seite in den Einstellungen Ihres Payment-Page-Projektes im GiroCockpit hinterlegen. Gehen Sie dazu wie folgt vor:
- Melden Sie sich in Ihrem GiroCockpit an.
- Wählen Sie in der linken Bildschirmspalte das Projekt aus, über das Sie Ihre Payment-Links verwalten, und klicken dann auf die Option „Profil“, die unter dem Projektnamen erscheint.
- Klicken Sie nun auf den Button „Projekt bearbeiten“.
- Geben Sie im Feld „Link zu AGBs“ den vollständigen Link auf Ihre AGB-Seite ein und klicken dann abschließend auf „Speichern“.
Paypage
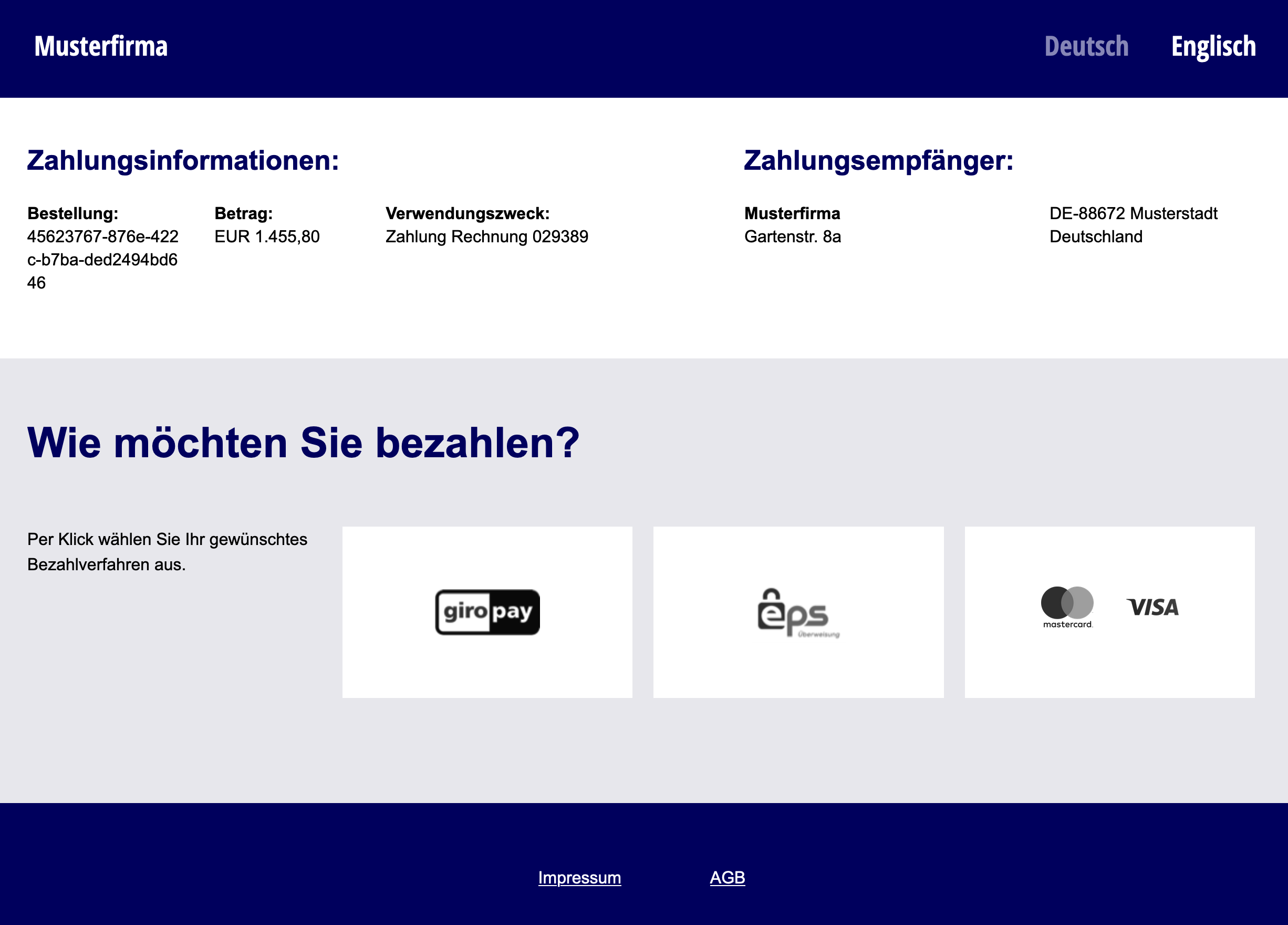
Eine Payment-Page stellt sich folgendermaßen dar:
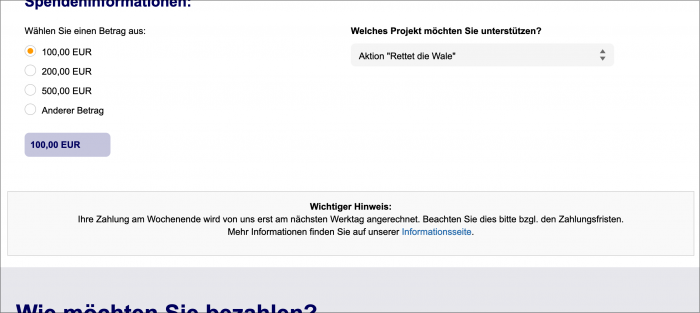
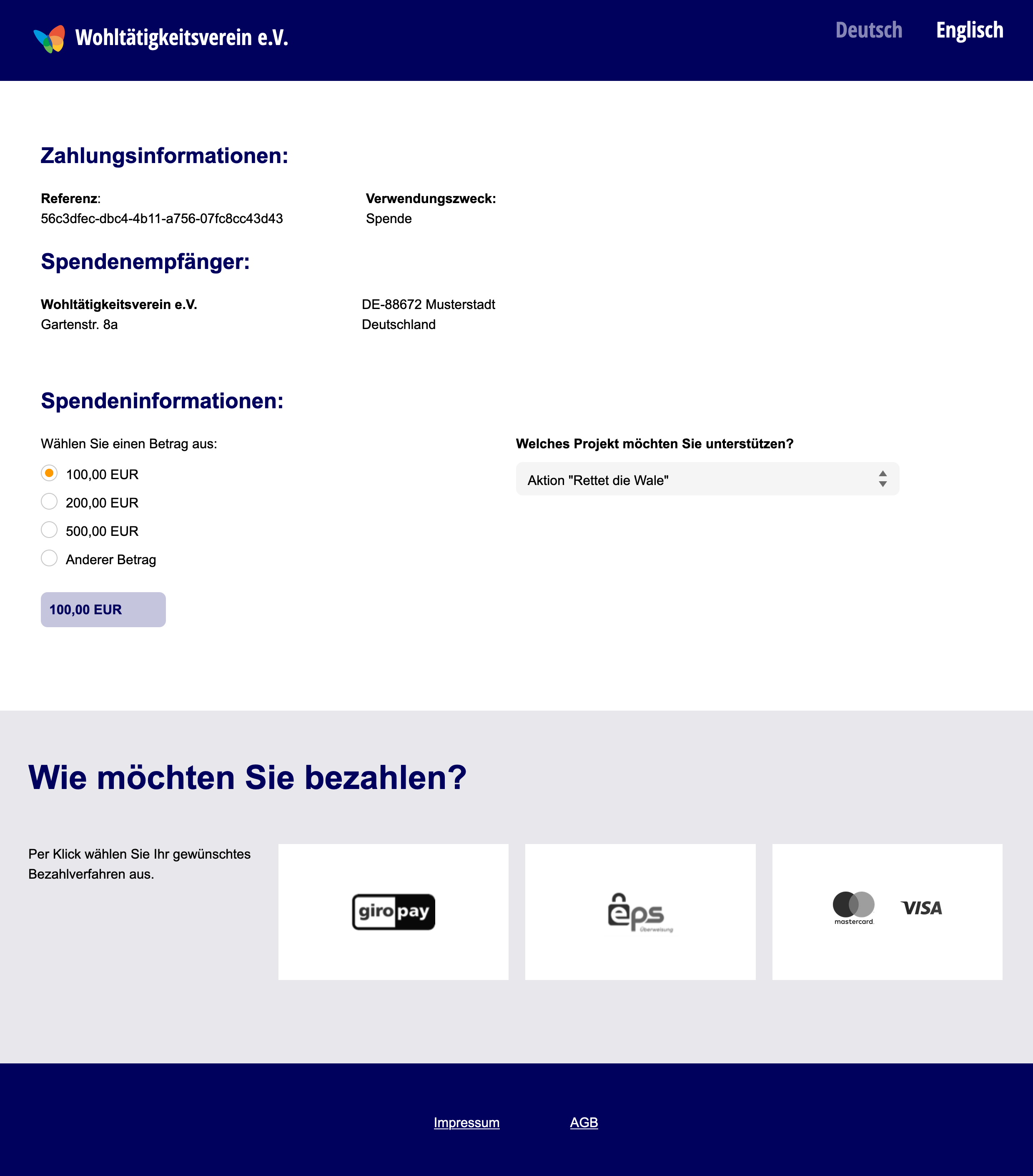
Bei einer Spenden-Page gibt es verschiedene Optionen (s.o.), aber ein Beispiel könnte so aussehen:
Die rechte Spalte der Page zeigt immer die Zahlungsarten an, die zur Verfügung stehen. Hier wählt der Benutzer die gewünschte Zahlungsart aus und wird dann zur Bezahlung weiter geleitet.
In der Voreinstellung wird dann am Ende der Ausgang der Bezahlung angezeigt.